- Advent of Gutenberg 1 – Introduction
- Advent of Gutenberg 2 – Text
- Advent of Gutenberg 3 – Media
- Advent of Gutenberg 4 – Block fiesta
- Advent of Gutenberg 5 – UI Overview
- Advent of Gutenberg 6 – Block Sharing
- Advent of Gutenberg 7 – Keyboard Efficiency
For me personally, one of the main improvements in Gutenberg, compared to the classic WordPress editor, is the speed at which you can create content. A lot of this is due to the keyboard efficiency. There are a lot of hidden keyboard tools that we will look at, and some tips on how to quickly get content going in Gutenberg. I am on a Windows PC, so the quick keys mentioned will be different for MacOSX users. My daughter tried out the mobile experience as well for her website and thought it was relatively easy to use as well. I am very excited about getting more youth involved in using WordPress, which will be covered in future posts.
Back to the topic at hand.
Keyboard efficiency
Microsoft Word was in many ways the killer app of early PC days. It was most likely the culprit leading to the end of the typewriter. The typewriter in many ways has never died, as many are still stuck using the QWERTY keyboard layout, designed around the mechanical functionality of the typewriter, not the ease of human typing. Alternatives of keyboard layout have received minimal adoption. The speed at which we type can have a great impact. Time is the most valuable resource. Although most of us may be tied to a slower keyboard layout, we are definitely tied to a slower method of expressing thought. Gutenberg is a step in the right direction towards a more responsive interface for quickly getting our thoughts onto a canvas.
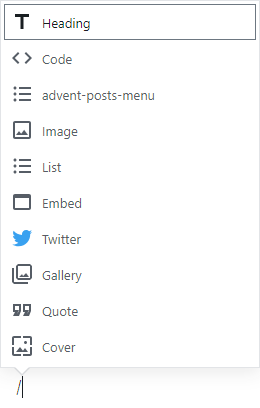
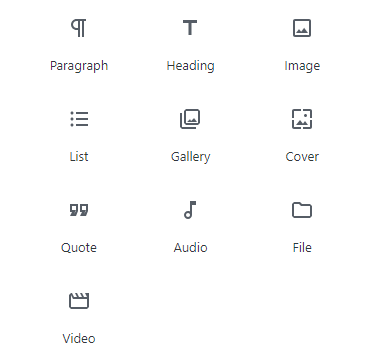
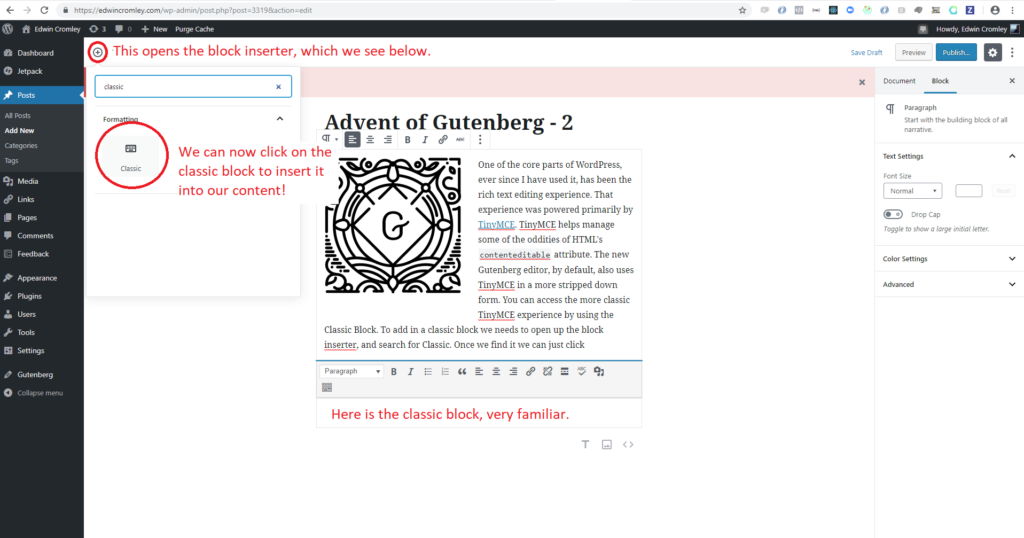
When I first started using Gutenberg I used all of the visual graphical elements to insert content. Now I have dug a bit deeper into the keyboard shortcuts, and do almost all of my posts entirely via the keyboard. It is an incredibly fluid experience, that will only improve from here. One of the biggest speed increases is using the slash commands (/). When a new block line is inserted you can access a list of blocks to insert by pressing /, similar to Slack.

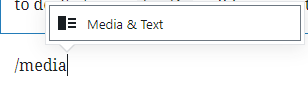
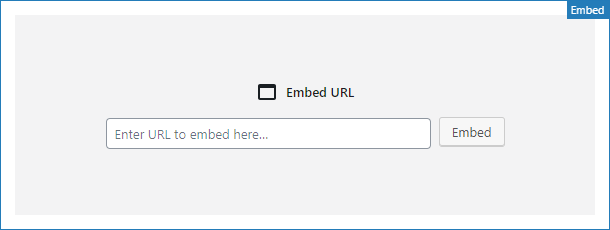
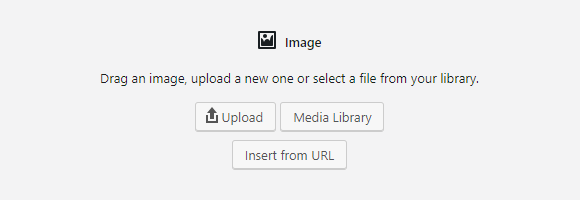
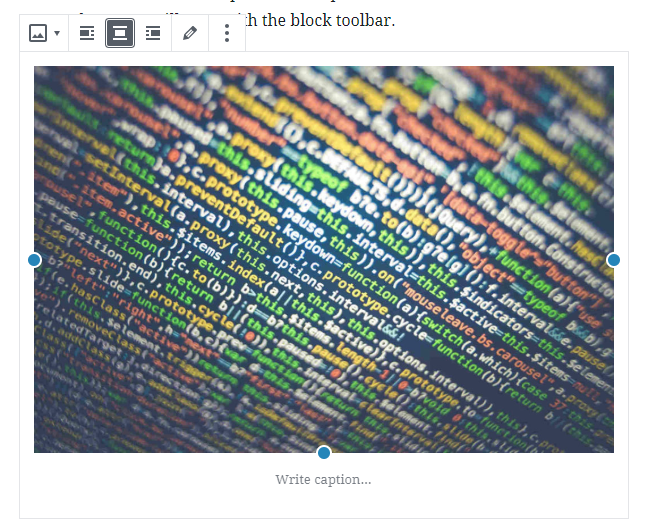
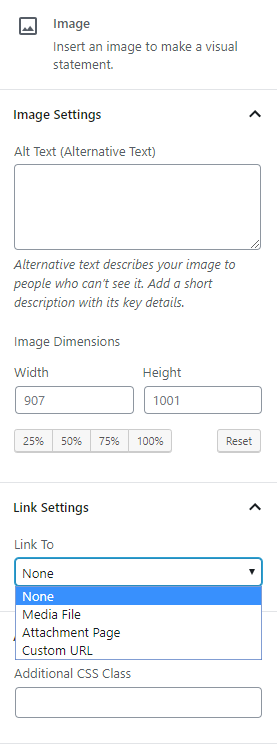
Once you type in the slash you will see a list of the most recently used blocks tailored to your needs. The pop up window will not be a complete list of every command available, and you will need to find those out for yourself, generally the name of a block is also the name of a command to insert a block. As you type after the slash command you will get an autocomplete functionality of the potential block command you are trying to do. So typing /media will bring me to creating the media and text below.

Typing a command will start to trigger an autocomplete. Very nifty.
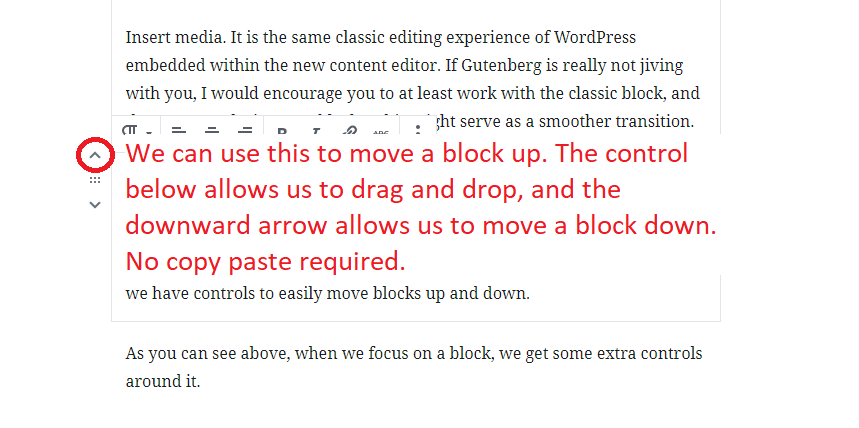
When dealing with images and other layout elements I noticed it was sometimes tricky to create a new block, and relying on hitting the “Enter”/”Return” key was not always feasible. Luckily there is a keyboard shortcut to add a block either above or below the currently focused block. I typically add one after by using “Ctrl + Alt + Y”. To add a block before you can do “Ctrl + Alt + T”. Knowing these two commands coupled with the slash command has greatly increased the speed at which I can get my thoughts out. No more, cut/copy paste. Very fluid.
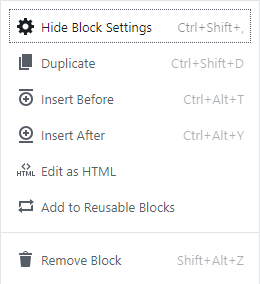
Another cool thing is duplication, by using “Ctrl + Shift + D”.
Another cool thing is duplication, by using “Ctrl + Shift + D”.
Keyboard shortcuts
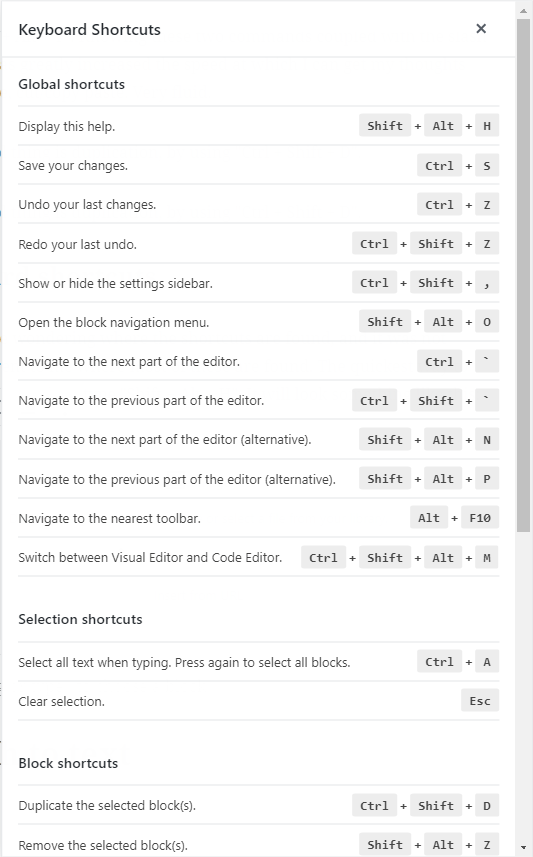
You might be wondering where the shortcuts are found, and it was not super apparent to me where most of these are found. The quickest way to view all shortcuts is to type “Shift + Alt + H”. It will look something like this:

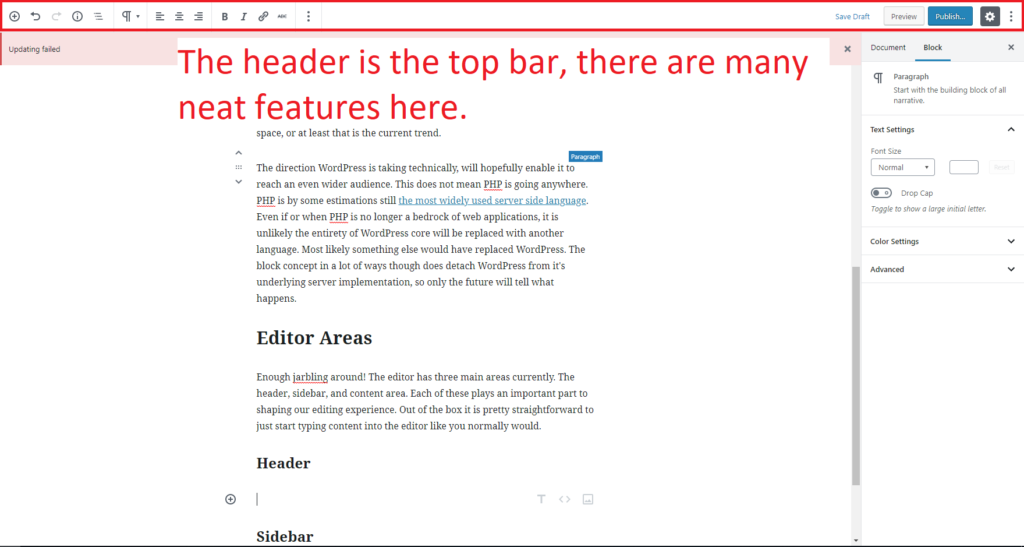
How did we get here in the first place though? In the top toolbar there is a “Show more tools & options” menu, represented by three dots. Under the Tools section there is the Keyboard Shortcuts menu, with the keyboard shortcut displayed next to it.
From here we get an extensive overview of the keyboard shortcuts for the editor. These really open up a lot of keyboard efficiency, and will greatly reduce the amount of time we spend creating content. I am not aware if there was anything similar in the classic WordPress editor experience.
Speech to text
I can also see some cool improvements in the future surrounding a speech to text interface for Gutenberg. It would be cool to be able to say a command like, “Gutenberg, insert an image block”, which would trigger an image block to be inserted below the current block selection. Due to our new access to the underlying data model of content, new interfaces for creating content beyond keyboard and mouse will become more feasible. It’s all about the blocks.
Wrapping Up
One of the many gifts that Gutenberg is bring to the web is a new more efficient medium of representing our thoughts and ideas. I think the level of creativity we are going to see over the next years will profoundly shape the future of the web. As always stay tuned for the rest of the series and drop some comments for ideas of your own.
































Hey Daniel, The future posts will definitely have more visual media. Thank you for the GitHub comments as well, I…