The Gutenberg editor is really shaping up to be something great! The standard editor in wp-admin will most likely be replaced by project Gutenberg in the near future, but Gutenberg is much more than a wp-admin editor replacement. I think it is the future of WordPress, and will open up many new opportunities to bloggers, site owners, agencies, and product businesses. WordPress already powers a large portion of the web, and I think project Gutenberg will increase WordPress’ market share. This could be a victory for the open web, when lately, its obsolescence seems inevitable. Let’s look at some cool things you can do with Gutenberg.
Page Builder Style Editing & More
Below you can see this text being added into the page!

Pretty cool. Not too far off from the current WordPress experience. Let's add in something a little more interesting, that a basic WordPress install cannot do.
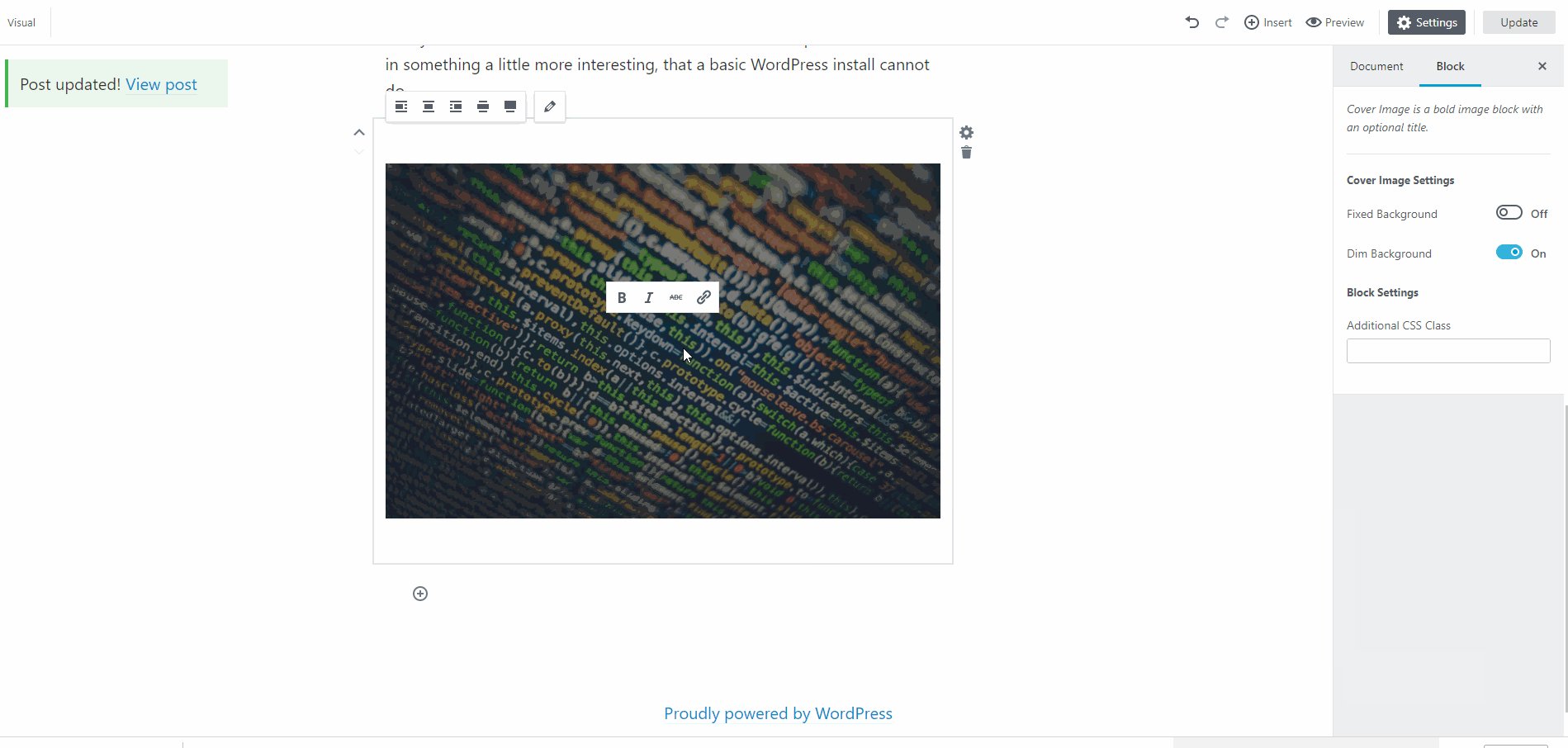
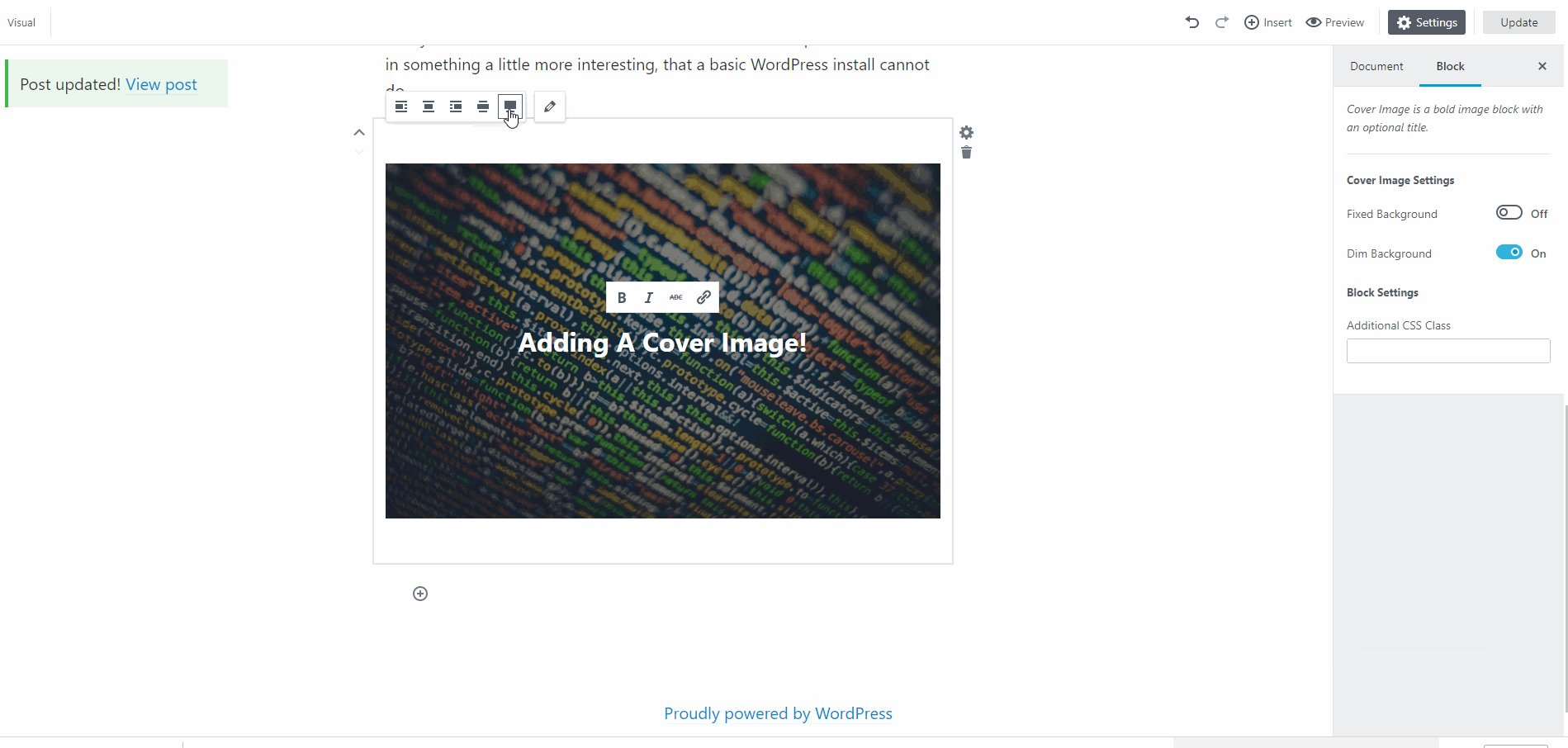
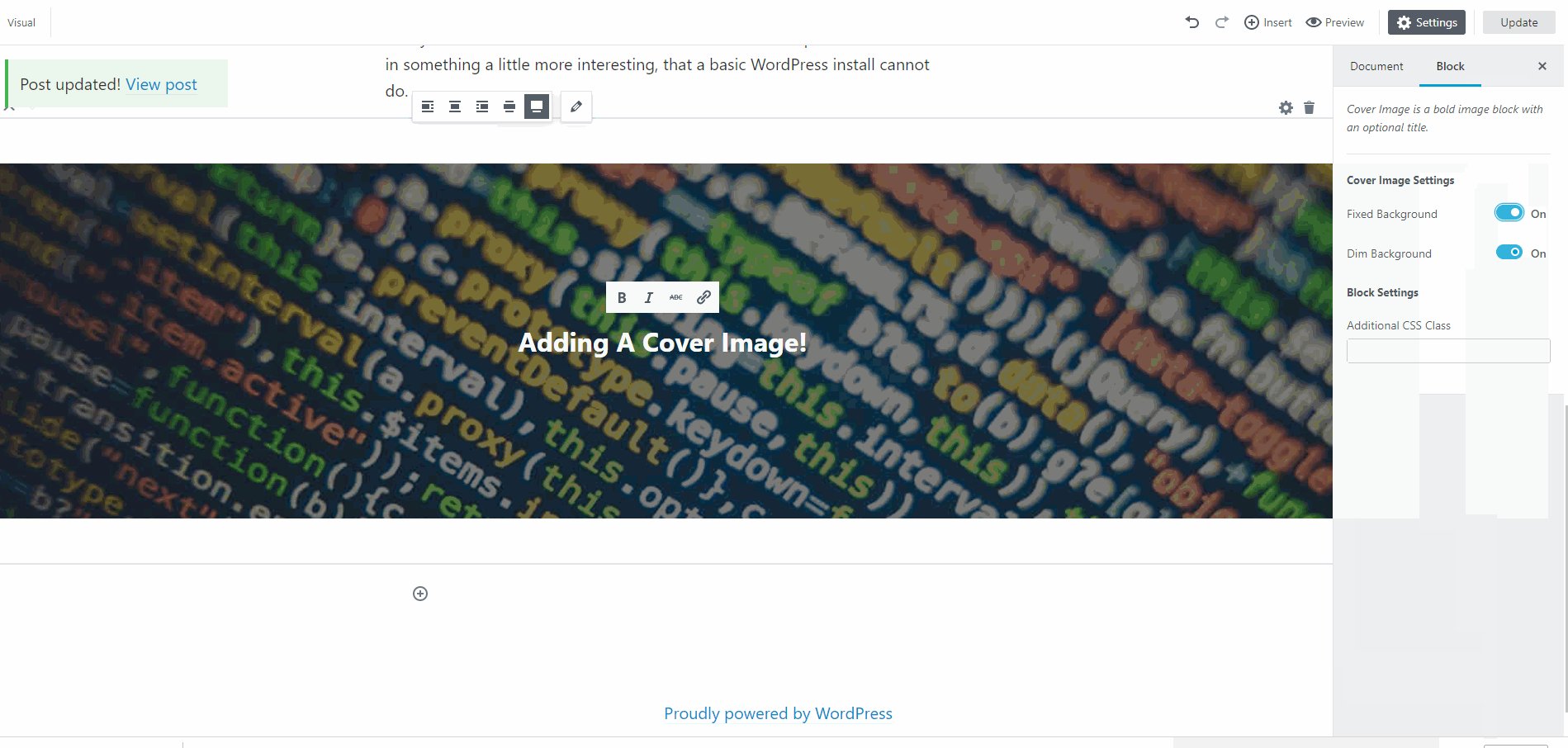
Adding A Cover Image!
What we did here is we added in a new cover image block from the inserter. This opened up the media library and we selected our image. We then added text and set the image to full width; oila! Here is what it looked like:

This is just one of the many things that can be done in Gutenberg, quickly, and enjoyably. What you are seeing however is not the standard Gutenberg experience. Instead you are seeing a front-end content building experience powered by Gutenberg. If you haven't checked Gutenberg out yet head over to the WordPress plugin repository and try it out! It does have a fair number of negative reviews, but this is a project in its infancy. There are a number of issues to be resolved with project Gutenberg, but it is largely the effort of a small team over a four month period; impressive.
To see the difference between the regular Gutenberg editor and the one you see running here check out the below image:

The font does not match my theme, nor the layout. This is the standard Gutenberg experience, which is great! As much as I love the standard Gutenberg editor, I would much rather live edit my content as it is going to look when I hit Publish. This has been a boon on some recent projects for me, as my clients are now much more easily able to visualize the final result, because they are creating the final version as they go. The block based building in Gutenberg brings more to the table than a nice user experience.
All hail blocks!
The sleek UI, and interface for Gutenberg will eventually become outdated, but I believe that blocks will remain. The "block first" approach being taken in Gutenberg is the most important aspect of the project. Content blocks have the potential to replace shortcodes, meta boxes, widgets, custom post types and unify them into one self contained entity. The Gutenberg editor can eventually even extend to become a theme builder of sorts. The possibilities are limitless, but I have already started building some practical solutions for my clients as blocks.
For one of my projects, I have created a quiz block. You can build out a quiz, with questions all right inside the editor screen, or use it to insert an already created quiz. In the past this would have required many meta boxes, shortcodes, and would be a jarring user experience. Now it is seamless and effortless.
The Future
I don't know what the future holds, and there is definitely a significant amount of tension surrounding this project, but I am rooting for it and going all in on it. How do you feel about Gutenberg?