I was inspired to blog from @photomatt’s birthday blog post. WordPress has reached a huge market share of the web. If you want to build a website, WordPress is a great option, if not the best option. We have also seen the web at large become dominated by a few platforms namely Meta’s Facebook and Instagram, Twitter now X, and the new comer TikTok. There is a rising interest in decentralizing social media as many feel the web has been lost to these major gated platforms. These platforms reaching massive scale has brought up many thought provoking questions and has impacted society tremendously. I was a kid when Facebook first came about and at the start it seemed like a nice way of connecting with people I knew. Unbeknownst to me at the time these platforms were harvesting our personal information and using it for various purposes like targeted advertising. Privacy and control over our personal data were compromised. What platform out in the world is open, independent, at scale and free? WordPress! WordPress can become the bedrock for an open social web liberating us from the control of the major platforms of today.
Moving forward with WordPress as a deeper connective tissue of the web
Inspired by Gary Pendergast’s talk on Connected WordPress I think now is the time to see this venture move forward. I will be dedicating my free time to working on making this a reality and would love help from fellow people who are interested in moving WordPress as a platform forward. We see efforts from Jetpack for reblogging and following and liking, but it does not really seem to have gained a lot of traction and I think misses the needs of people today as a social network. There is also BuddyPress which has many of the features of a social network, but is essentially centralized to your site and does not inter operate out of the box with other sites running Buddy Press, so not really a social network for web scale.
We see platforms like Slack being used to host communities, like Post Status, but this is yet another centralized closed service. Imagine if we could turn WordPress into a hub for communication, publication, and data ownership. Instead of Post Status using Slack it would natively host the same functionalities using WordPress. Now you might be thinking I am suggesting we somehow use native WordPress APIs and build this the WordPress way. No. I am proposing that a new decentralized/federated network is built on top of the massive scale that WP has reached.
The decentralized social network
There are a number of projects in the decentralized and federated social network space. It is a hot topic among developer circles but has not really caught on with general population. I think it will be very hard for mass adoption of these platforms as the onboarding and UX is not better than any of the major players. We are simply in a different landscape and I am not sure if the promise of decentralization is enough to attract people to these platforms. This is where WordPress could be a great platform to piggy back off of. WordPress is already federated and decentralized as this is how the open web works.
There are projects like Mastodon, Nostr, Gun.js, Matrix, SSB, and the AT Protocol, to name a few. I am sure there are many more that I am missing, but these are definitely players in the decentralized social network space. Most of these are protocols, and what I am thinking is we could get WordPress to speak one of these protocols. Then we would develop a client that operates on these protocols. The client could be run via Web Assembly to bootstrap it in a browser session or run on a native application. Spinning up a pub/relay would be as simple on WordPress as installing a plugin and configuring a few settings. If done well this would mean that the network could scale up very rapidly and go from unconnected nodes to a more rich mesh.
Which Protocol?
I think out of all of them Secure Scalable Scuttlebutt would be the ideal. It is a protocol that supports End-to-End Encryption a flexible schema for supporting applications, and is truly peer to peer and offline. The p2p and offline capabilities I think would be great in developing countries where internet is not always there but devices like cell phones are relatively common. With SSB over Wi-Fi you could connect directly with others on the network. WordPress again is the platform to build the network on top of as a bootstrapping point.
Task at hand
With PHP 8.1 Fibers were introduced as a low level way of starting to support asynchronous code in PHP. By default they will run synchronously but with a scheduler PHP can be made to operate asynchronously. So if someone has PHP 8.1 and WordPress, the goal would be to install the plugin and configure some settings and you are up and running. The first step would be to replicate ssb-server in PHP and then have a WordPress plugin that would be a thin wrapper around running that process. Then each WordPress in the world could quickly be turned into what is known as a pub in the SSB ecosystem. If you are running a community like Post Status, you could then send out invite links to users and/or make a public open invite to your community.
The second hurdle is to develop a truly first class client app to read and interact with the SSB network. This is where the magic happens. Imagine a new app that anyone can load up into their browser or run natively that will connect them to this new network. This will put the power for people to own their own data, have privacy over their data, and interact with people the way they choose. A four freedoms might include:
- Freedom to Create and Manage Your Data and Feed
- Freedom to Create and Moderate a Community for any Purpose
- Freedom to Extend and Redistribute
- Freedom to Communicate Privately
If the project is successful, a future would support any open source client, which could be paid or free. It would also support a plugin ecosystem like WordPress where different applications could be run over the network, for instance in SSB people have implemented Git, and chess as applications that can be run on the SSB protocol. The vision is to create a global network that would be vivacious and put all of the power into the consumer’s hands rather than have the power be held by giant tech corporations.
Leveraging WordPress
WordPress also serves as a great public way to distribute content on the internet. There are potential synergies by choosing WordPress as a piggy backing jump off point. WordPress could be leveraged to have a public facing site that could also publish to the SSB network certain content. This also means that via the WordPress REST API, there could be integrations where certain posts you make to SSB would also could end up on your public WordPress site, creating a loop of possibilities between the public web and a private network running on SSB.
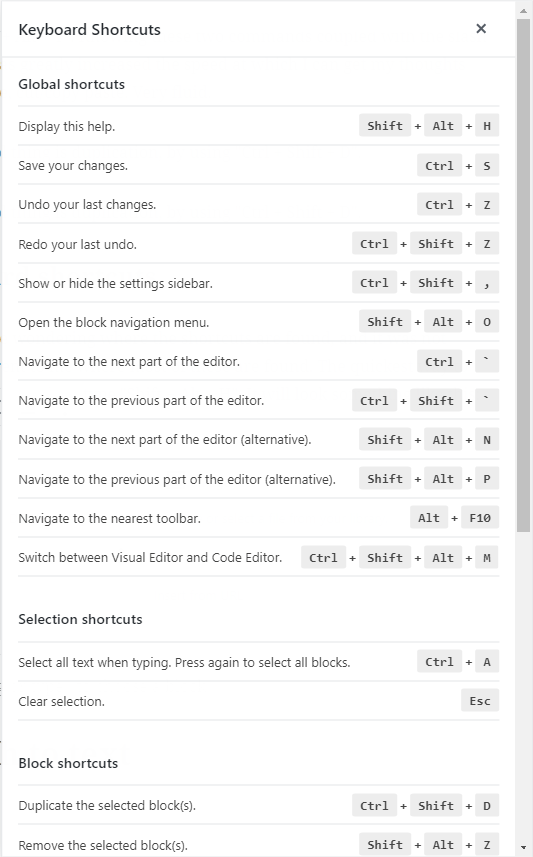
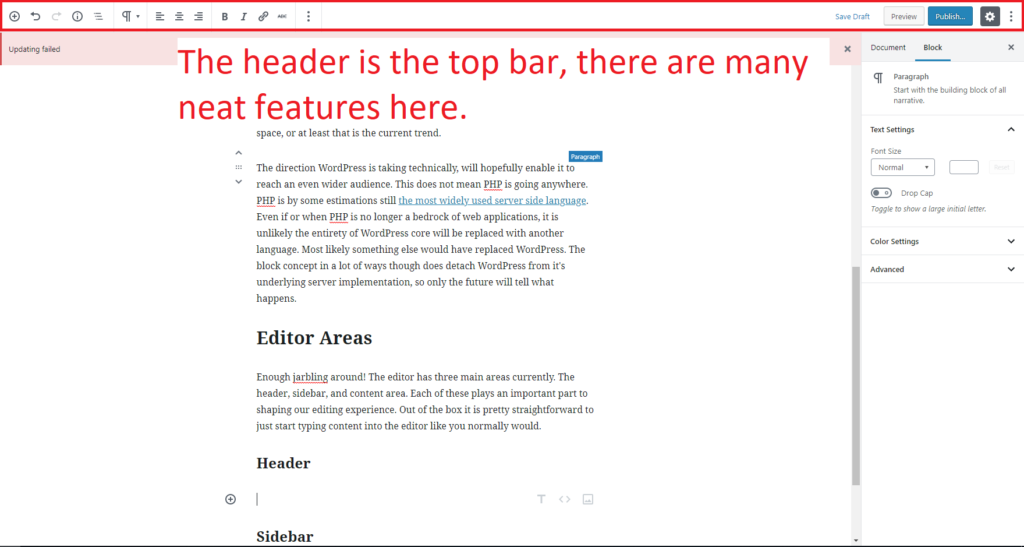
WordPress also has Gutenberg a great editor that could be used to post rich content to SSB or be directly embedded into clients.
Democratizing Publishing
If we really want to democratize publishing and commerce, I think WordPress needs to become a platform for how everyday people are using the web. A protocol like SSB would open up future possibilities and a client could be your homepage for the web; your portal to a new kind of web free of control of any one company more in line with the vision of the open web. I will be posting my progress on this blog and if you are interested in this project feel free to reach out to me in comments or on WordPress slack; username chopinbach.



































Hey Daniel, The future posts will definitely have more visual media. Thank you for the GitHub comments as well, I…